こんにちは.高山です.
前回の記事からかなり空いてしまいましたが (^^;),久しぶりに静的サイトジェネレータ Pelican について解説したいと思います.
前回の記事では,Pelican 用のプロジェクトファイルを作成して開発用サーバを動かすところまでを解説しました.
今回は,Pelican 用の記事ファイルの作成方法を解説したいと思います.
細かな機能を全て含めて説明すると話が長くなってしまうので,本記事では基本的な機能や,よく使う機能を中心に説明します.
全機能については,公式サイトのマニュアルをご参照ください.
1. Pelican の記事ファイル
Pelican の記事ファイルは,"Article" と "Page" の2種類に分けられます.
用途としては,
- Article: ブログ記事のように時系列で追加し並べていく記事のことです.
Pelican の設定とテーマ機能によって,自動的にリンクが作成されていきます. - Page: 単体で独立している記事です.
リンクは自分で作成する必要があります.
例えば本サイトの投稿記事は,"Article" として作成しています.
一方,"当事務所について" や "つくりながら学ぶ手話認識" などのように,自由なレイアウトでリンクを作成したい記事は,"Page" で作成しています.
"Article" と "Page" は,Pelican の設定とファイルの配置で区別されます.
記事ファイルの作り方自体に違いは無いので,本記事では区別せずに説明します.
Pelican 自体の細かな設定方法については,いずれ別記事で解説したいと思います.
2. 記事ファイル (Markdown) の書き方
Pelican では,記事ファイルは Markdown か reStructuredText フォーマットで執筆します.
どちらのフォーマットかは拡張子で自動判別されます.
Markdown は .md, .markdown, .mkd, .mdown のいずれかで,reStructuredText は .rst です.
本記事では,Markdown を使った記事の作成方法を説明します (高山が reStructuredText に詳しくないので (^^;)).
2.1 Metadata
記事ファイルの先頭には,下記に示すような Metadata を記入します.
1 2 3 4 | |
Metadata は記事ファイル自体の情報を記入する箇所で,[Metadata名]: [内容] の形式で記入します.
表示される内容もありますが,Pelican や テーマの制御に使用されるものや,HTMLヘッダ内だけで使用されるものもあります.
Metadata は自由に定義できますが,下記に示す Metadata は Pelican で使用されているので別名を指定する必要があります.
- Title: 記事タイトル (必須)
- date: ファイル作成日 (必須)
- modified: ファイル更新日
- tags: 記事ファイルのタグです.
複数指定する場合は "," で分けて書きます.
ここに値を記入すると,タグ毎のリンクリストページが作成されます. - keywords: 記事ファイルのキーワードです.
tagsと同様に,複数指定する場合は "," で分けて書きます.
この値は HTML の metadata として使用することを想定しています.
(実際に使われるかはテーマ次第です) - category: 記事ファイルのカテゴリです.
tagsと異なり,1種類だけ指定します.
ここに値を記入すると,カテゴリ毎のリンクリストページが作成されます. - slug: Pelican が使用する,記事の識別名です.
後述するsave_asやurlが指定していない場合,slugの値に基づいて HTML ファイルやリンクが作成されます. - author: 記事ファイルの著者名です.
1名だけを記入します.
ここに値を記入すると,著者毎のリンクリストページが作成されます.
次のauthorsと併用した場合は,authorsが優先されるようです.
(正直なところ,authorsだけで良いと思いますが... 後で追加されて残っているだけかもしれません) - authors: 記事ファイルの著者名です.
"," で分けて複数指定することができます. ここに値を記入すると,著者毎のリンクリストページが作成されます. - summary: 記事の要約を記入
- lang: 記事の言語を
ja,enなどで指定 - translation: 執筆記事が,別記事の翻訳バージョンである場合は,
trueを指定 - status: 記事のステータスを
draft,hidden,skip,publishedで指定します.draft: 執筆中を示すステータスで,HTMLファイルは生成されますが,リンクは作成されません.hidden: 隠し記事を示すステータスで,HTMLファイルは生成されますが,リンクは作成されません.
また,HTMLヘッダ内に Google の検索対象から外す設定が書き込まれます.skip: 処理スキップを示すステータスで,HTMLファイルは生成されません.published: 記事発行を示すステータスで,HTMLファイルとリンクが生成されます.
statusを省略した場合は,publishedになります.
- template: 記事毎にテンプレートを指定する場合に,テンプレート名を指定します.
- save_as: 出力ファイルパスを指定
- url: 執筆記事に対する URL を指定
使用例を下記に示します.
1 2 3 4 5 6 7 8 9 10 11 12 | |
たくさんありますが,実際は特定の Metadata しか使わないケースが多いと思います.
(本サイトも author, template, save_as, url などは使っていません)
2.2 内部ファイルへのリンクの書き方
本項では Pelican の記事ファイル上で内部ファイルへのリンクを作成する方法を解説します.
Markdown 記法全体については,Markdown 記法紹介記事をご参照ください.
Markdown では下記の記法によってリンク (<a> タグ) を作成することができます.
[表示文字列](URL)
外部リンクに対しては,フルパスのURL (https:// から始まるURL) を記入する必要があります.
内部ファイルへのリンクに対しては,URL に特別な記法を用いることで Pelican が自動的に生成してくれます.
記事ファイルへのリンク
記事ファイルは,基本的に content 配下に配置します.
例えば,下記のような構成でファイルが配置されているとします.
test_site
|-- pelicanconf.py
|-- content
|-- article1.md
|-- article2.md
|-- pages
|-- page1.md
article1.md から article2.md と page1.md へのリンクは下記のようにして作成します.
# 執筆ファイルからの相対パス
[表示文字列]({filename}article2.md)
[表示文字列]({filename}pages/page1.md)
# contentからの相対パス
[表示文字列]({filename}/article2.md)
[表示文字列]({filename}/pages/page1.md)
執筆ファイルからの相対パスを用いる場合は,{filename} 直後の / がないことに注意してください.
静的ファイルへのリンク
静的ファイルは,基本的に content 配下に配置します.
例えば,下記のような構成でファイルが配置されているとしてます.
test_site
|-- pelicanconf.py
|-- content
|-- article1.md
|-- article2.md
|-- pages
| |-- page1.md
|
|-- images
| |-- img1.png
|
|-- pdfs
|-- pdf1.pdf
article1.md から img1.png と pdf1.png へのリンクは下記のようにして作成します.

[表示文字列]({static}/pdf/pdf1.pdf)
静的ファイルは content からのパスで記入します.
画像を表示する (<img> タグ) 場合は,! を接頭辞として付けることに注意してください.
{static} で指定したファイルは,出力ディレクトリにコピーされます.
例えば,出力ディレクトリが output に設定してある場合は,img1.png と pdf1.png は,それぞれ output/images/img1.png と output/pdfs/pdf1.pdf にコピーされた上でリンクが作成されます.
{static} に記事ファイル (.md) を指定した場合は,HTMLファイルへの変換が行われずソースコード (.md) へのリンクが作成されます.
なお,{static} に似た機能として {attach} という機能もありますが,使い方が少しややこしいので本記事では割愛させていただきます.
ご興味がある方は,公式サイトのマニュアル (Attaching static file の項) をご参照ください.
その他の特殊リンク
Pelican では,ファイル以外に下記の特殊なリンクを作成することができます.
[表示文字列]({author}著者名)
[表示文字列]({category}カテゴリ名)
[表示文字列]({tag}タグ名)
[表示文字列]({index})
第2.1項で Metadata に author, category, tags を指定した場合は,リンクリストページが作成されると説明しました.
{author}, {category}, {tag} は,それぞれのリンクリストページへのリンクを作成します.
{index} は index.html へのリンクを作成します.
3. 記事作成例
では,ここまでに説明した内容を使って記事を作成してみます.
今回は下記のような内容のファイルを用意して,content 配下に配置しました.
Title: キスが釣れました!
Date: 2023-12-14 0:01
Modified: 2024-10-12 1:00
Tags: Pelican, Python
Keywords: Pelican, Python, General
Category: Test
Slug: test2_slug
Author: N.Takayama
Summary: ここに要約文を記入します.
Lang: ja
Translation: false
status: published
近くの海に久しぶりに釣りに行ってキスが釣れました.天ぷらで美味しくいただきました.
[1回目の投稿へのリンクです.]({filename}/test_post.md)

[著者へのリンク]({author}N.Takayama)
[カテゴリへのリンク]({category}Test)
[インデクスへのリンク]({index})
[タグへのリンク]({tag}Pelican)
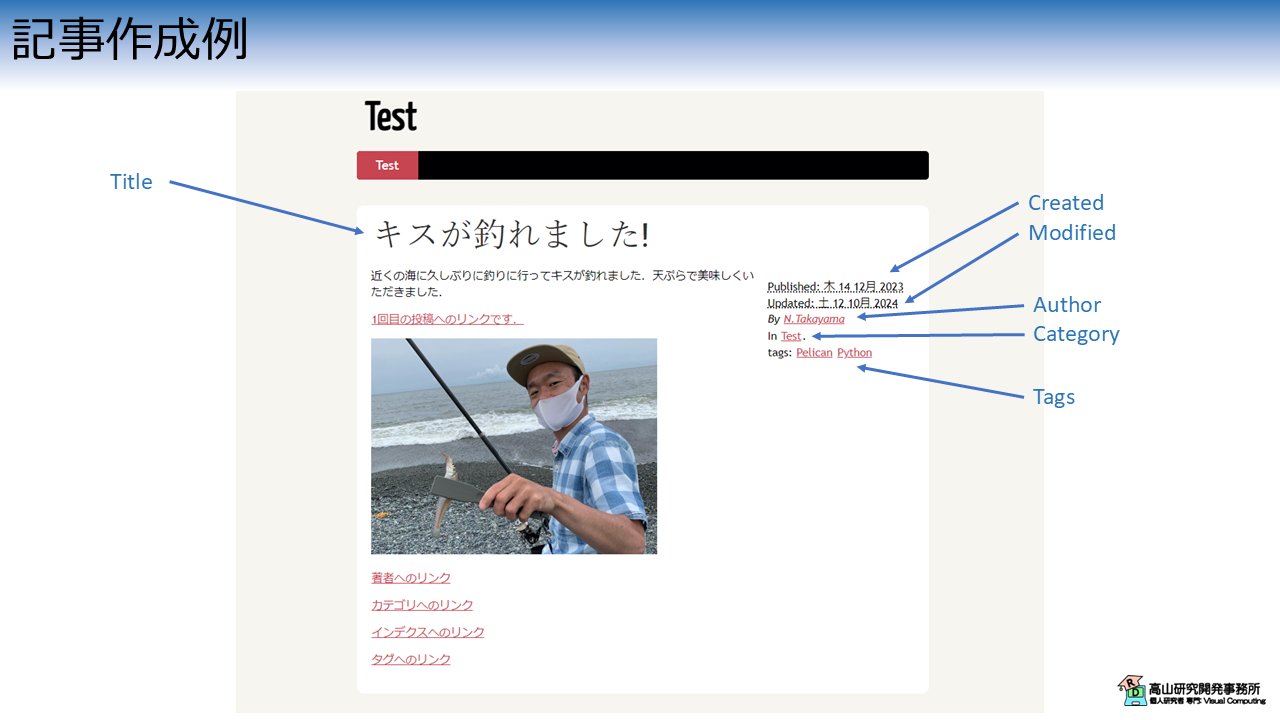
実際の表示例を図1に示します.

全てではないですが,title, created, modified, author, category, tags などの Metadata が表示されています (Metadata の使われ方はテーマ次第です).
また,表示の上では分からないですが,各リンクは Pelican によって下記のように自動変換されています.
[1回目の投稿へのリンクです.]({filename}/test_post.md)
↓
<p><a href="/testtou-gao.html">1回目の投稿へのリンクです.</a></p>

↓
<p><img alt="ここはalt属性" src="/images/profile_mini.jpg"></p>
[著者へのリンク]({author}N.Takayama)
↓
<p><a href="/author/ntakayama.html">著者へのリンク</a></p>
[カテゴリへのリンク]({category}Test)
↓
<p><a href="/category/test.html">カテゴリへのリンク</a></p>
[インデクスへのリンク]({index})
↓
<p><a href="/index.html">インデクスへのリンク</a></p>
[タグへのリンク]({tag}Pelican)
↓
<p><a href="/tag/pelican.html">タグへのリンク</a></p>
今回は,静的サイトジェネレータ Pelican における,記事ファイルの作成方法を説明しましたが,如何でしょうか?
静的サイトジェネレータは慣れてくると,色々と工夫できて楽しいです.
サーバー代も節約できますし,もっともっと広まって欲しいなと思っています.
今回の話が,これからWebサイト等を作ろうと考えている方に何か参考になれば幸いです.