目次
こんにちは.高山です.
本サイトはPythonベースの静的サイトジェネレータである,Pelicanを使って作成しています.
高名な静的サイトジェネレータはJavascriptベースのものが多いため,高山のようにメインのプログラミング言語がPythonである人間にとっては,とっつきやすくてありがたいツールです.
その分,Web 上にまとまった情報が不足している感じがします (公式サイトのドキュメントは良くまとまっていると思いますが).
そこで,今回はPelicanを使ったWebサイトの作り方を簡単に解説したいと思います.
更新履歴 (大きな変更のみ記載しています)
- 2024/09/17: タグを更新しました
1. そもそも静的サイトジェネレータとは?
Webサイトの作り方の前に,そもそも静的サイトジェネレータとは何かについて説明したいと思います.
代表的なWebサイトの作り方としては,下記の方法があります.
- 全て手作業で作成: 静的サイト
- コンテンツ管理システム: 動的サイト
- 静的サイトジェネレータ: 静的サイト
これらについて一つずつ説明していきます.
1.1 全て手作業で作成

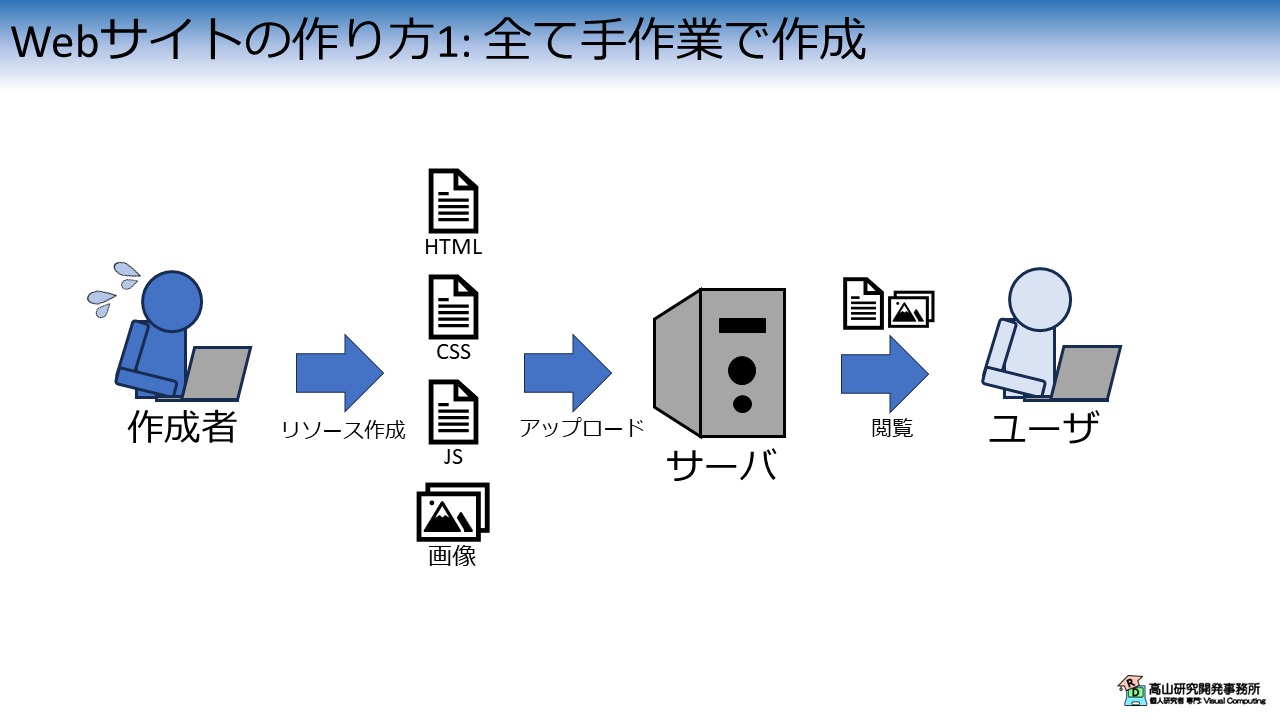
図1に示した作成方法は,Webサイトを構成する全リソースを手作業で作成してサーバにアップロードするという方法です.
ユーザはインターネットを介してサーバにアクセスすることで,Webサイトのページをダウンロードして閲覧します.
サーバはリクエストのあったページをそのまま送信するだけですので,高速にWebサイトを表示することが可能です.
このような構造のWebサイトを"静的サイト"と呼び,インターネット黎明期のWebサイトは全て静的サイトでした.
高山が大学生の頃 (もう20年くらい前ですが...) は,まだ手作業で作成したWebサイトがちょくちょくあったように記憶しています.
1.2 コンテンツ管理システムの利用

その後,Webサイトのページ数と機能の増加に伴い,ユーザのアクセス時にサーバ側でページを動的に生成する"動的サイト"が現れました.
また,Webサイトの作成と管理の煩雑さを解消するために,Web上でコンテンツの作成,管理が可能なコンテンツ管理システム (Content Management System: CMS) が現れ,Webサイト構築の主流になりました.
有名なCMSとして,WordPressなどが知られています.
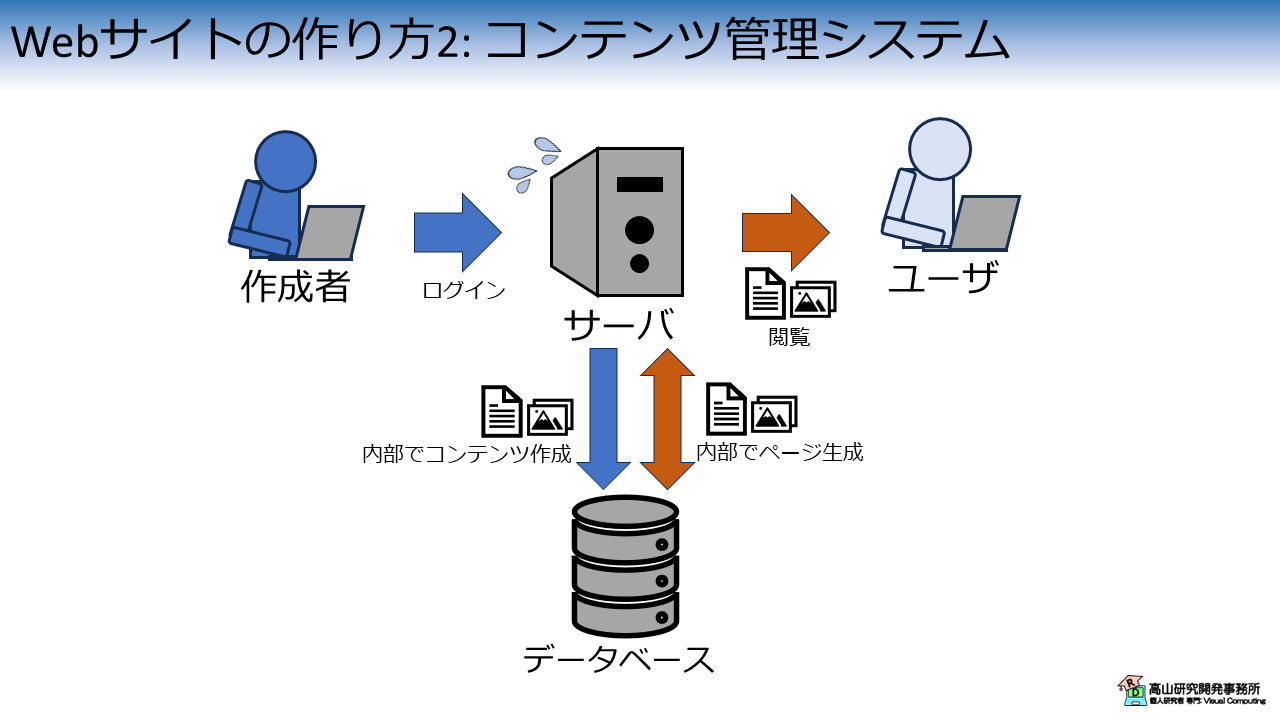
図2はCMSを用いたWebサイト作成方法を示しています.
この方法では,Webサイト作成者はサーバにログインし,サーバ上でコンテンツデータ (生のHTMLではありません.最近はMarkdown形式のデータが多いです) 作成しデータベースに登録します.
サーバはリクエストがあった場合,サーバからコンテンツデータをロードして内部処理でHTMLファイルを生成して送信します.
CMSを用いることでWebサイトの作成は非常に簡単になりました.
しかしながら,データベースとの通信や複雑な内部処理によってセキュリティホールが生まれやすいことや,サーバで内部処理を行う分ユーザへのページ表示が遅くなるという課題があります.
1.3 静的サイトジェネレータの利用

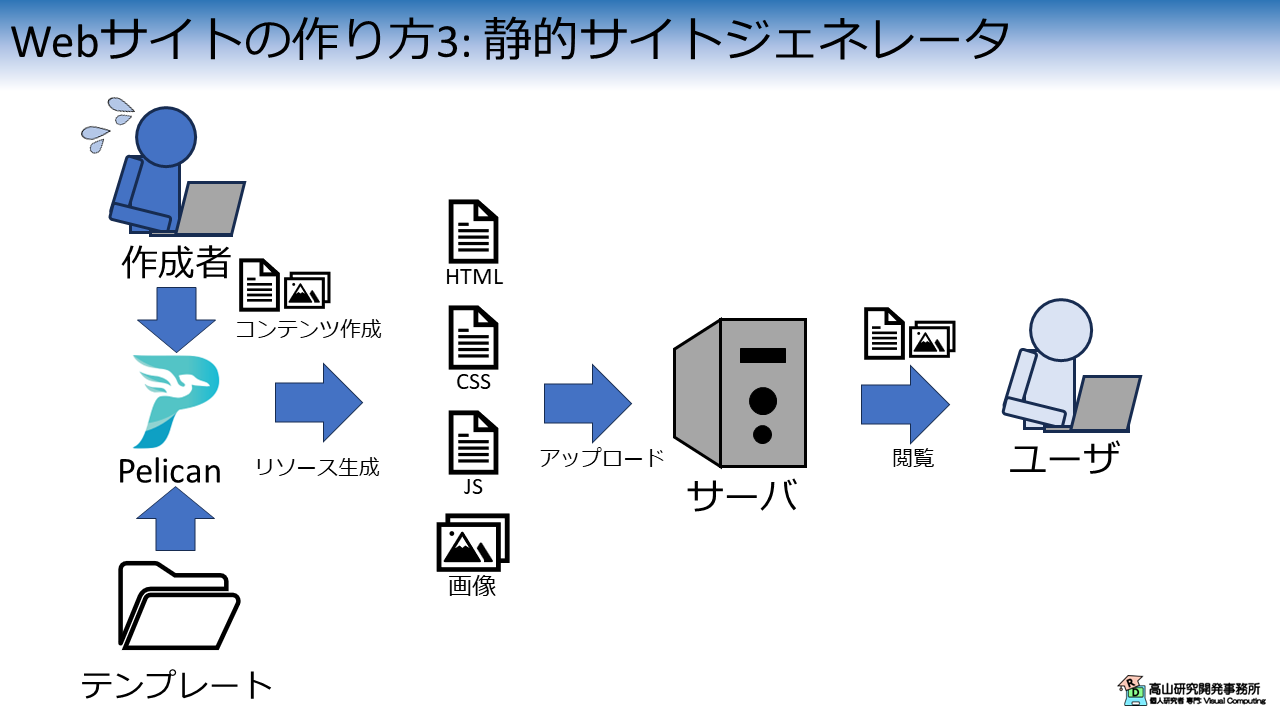
上記のような経緯から,最近では図3に示す静的サイトジェネレータを用いたWebサイト構築が注目を集めています.
静的サイトジェネレータを用いる場合,作成者はまずWebサイトの構造やデザインを決めるテンプレートを用意します.
実際のコンテンツは,CMSと同様にコンテンツデータで用意します.
静的サイトジェネレータは,コンテンツデータとテンプレートを用いて,Webサイトの全リソースを生成します.
生成されたサイトは静的サイトであるため,動的サイトに比べてセキュリティホールが生まれにくく,また高速に動作しやすいという利点があります.
また,テンプレートを用いることで手作業よりも簡単に高機能なWebサイトを作ることが可能です.
2. Pelicanを使ったWebサイトの作り方 (Quick start)
第2節ではPelicanを使ったWebサイトの作り方を説明していきます.
PelicanはPythonで動作する静的サイトジェネレータです.
テンプレート (Pelicanではテーマと呼びます) やプラグイン (Pelicanの機能を拡張するプログラムで,Pythonで書けます) が豊富でカスタマイズ・自作も可能です.
コンテンツはMarkdownやreStructuredTextで書け,シンプルなCLIツールでサイトの生成ができるため,特にエンジニアの方は使い易いのではないでしょうか.
Webサイトの作成方法は公式サイトの導入記事に沿って説明していきますが,必要に応じて解説を加えていきたいと思います.
2.1 インストール
PelicanはPython標準のパッケージ管理ツールpipを用いてインストールすることができます.
ターミナル上で下記のコマンドを入力すると,Pelicanのインストールが開始します.
なお,[markdown] を省くとMarkdownでコンテンツを書くことができなくなりますのでご注意ください.
$ python -m pip install "pelican[markdown]"
2.2 プロジェクトの作成
PelicanではWebサイトを構築するためにまず,プロジェクトを作成します.
下記のコマンドでプロジェクトを作成するためのディレクトリを作成し,フォルダ内に移動します.
$ mkdir test_site
$ cd test_site
下記のコマンドでPelicanのプロジェクトを作成します.
以降,対話形式で質問に答えていくことで設定済みプロジェクトが作成されます.
$ pelican-quickstart
Welcome to pelican-quickstart v4.8.0.
This script will help you create a new Pelican-based website.
Please answer the following questions so this script can generate the files
needed by Pelican.
基本設定
pelican-quickstart 実行後に表示される質問を説明します.
ここの質問によって決まる設定値は,生成されるプロジェクトファイルを編集することで後から変更できます.
次の質問は,プロジェクトを作成する場所を尋ねています.
デフォルトではカレントディレクトリになっています.
> Where do you want to create your new web site? [.]
次の質問は,Webサイトのタイトルを尋ねています.
ここでは,タイトルを Test としています.
> What will be the title of this web site? Test
次の質問は,Webサイトの作成者名を尋ねています.
ここでは,作成者名を N.Takayama としています.
> Who will be the author of this web site? N.Takayama
次の質問は,Webサイトの標準言語を尋ねています.
ここでは,標準言語を ja (日本語) としています.
> What will be the default language of this web site? [ja]
次の質問は,WebサイトのURLを設定するかどうかを尋ねており,Y (Yes) と返答しています.
n (No) と返答した場合は,次の質問はスキップされます.
> Do you want to specify a URL prefix? e.g., https://example.com (Y/n) Y
次の質問は,前の質問結果を受けて,WebサイトのURLを尋ねています.
開発はローカル環境で進めることが多いので,ここではURLを https://localhost:8000 としています.
> What is your URL prefix? (see above example; no trailing slash) https://localhost:8000
次の質問は,記事一覧ページに対して,ページネーションを設定するかどうかを尋ねており,Y (Yes) と返答しています.
n (No) と返答した場合は,次の質問はスキップされます.
なおページネーションとは,ブログなどで多数の記事がある場合に,一定数毎にリンクをページ分割して並べることを言います.
> Do you want to enable article pagination? (Y/n) Y
次の質問は,前の質問結果を受けて,記事一覧の1ページ当たり記事数を尋ねています.
ここでは,記事数を 10 としています.
> How many articles per page do you want? [10]
次の質問は,Webサイトの標準時間を尋ねています.
ここでは,標準時間を Asia/Tokyo (日本標準時間) としています.
> What is your time zone? [Europe/Rome] Asia/Tokyo
次の質問は,Webサイト生成や公開処理を自動化するラッパーツール (tasks.py/Makefile) を生成するかを尋ねており,n (No) と返答しています.
Y (Yes) と返答した場合については,後で説明します.
> Do you want to generate a tasks.py/Makefile to automate generation and publishing? (Y/n) n
上の質問で n と答えた場合は対話処理が終了し,下記のファイル郡が生成されます.
$ tree .
[root]
|-- content
|-- output
|-- pelicanconf.py
|-- publishconf.py
- content: 各種の記事や,画像ファイルなどのコンテンツデータを置くディレクトリです.生成時は空になっています.
- output: Webサイトデータの出力先です.生成時は空になっています.
- pelicanconf.py: Webサイト生成用 (主に開発時) の設定ファイルです.
- publichconf.py: Webサイト生成用 (主に公開時) の設定ファイルです.
pelicanconf.pyの設定を読み込み,追加,上書きする構成になっています.
ラッパーツールの設定
ここでは,基本設定の最後の質問で Y と返答した場合 (ラッパーツールを生成する) に続く質問について説明していきます.
ここでの返答に基づいて,ラッパーツールの設定次項が決まります.
なお,tasks.py,Makefile ともにテキストファイルなので後から編集することは可能です.
FTP
次の質問は,WebサイトをFile Transfer Protocol (FTP) 経由でアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
レンタルサーバのようにFTP経由でWebサイトをアップする状況を想定しています.
> Do you want to upload your website using FTP? (y/N) y
次の質問は,前の質問結果を受けて,FTPサーバのホスト名を尋ねています.
ここではデフォルトの localhost を設定していますが,本番ではアップロード先のホスト名を入力する必要があります.
通常はサーバを契約した際などに設定方法,設定値を通知されると思いますので,それらの情報を基に設定します.
> What is the hostname of your FTP server? [localhost]
同様に次の質問は,FTPサーバのユーザ名を尋ねています.
ここではデフォルトの anonymous を設定していますが,本番ではアップロード先のユーザ名を入力する必要があります.
通常はサーバを契約した際などに設定方法,設定値を通知されると思いますので,それらの情報を基に設定します.
> What is your username on that server? [anonymous]
同様に次の質問は,Webサイトのアップロード先を尋ねています.
ここではデフォルトの / (ルートディレクトリ) を設定していますが,何らかの理由でサブディレクトリにアップしたい場合は変更する必要があります.
> Where do you want to put your web site on that server? [/]
SSH
次の質問は,WebサイトをSecure Shell (SSH) 経由でアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
Virtual Private Server やクラウドのように,SSH経由でログイン可能なサーバにWebサイトをアップする状況を想定しています.
> Do you want to upload your website using SSH? (y/N) y
次の質問は,前の質問結果を受けて,SSHサーバのホスト名を尋ねています.
ここではデフォルトの localhost を設定していますが,本番ではアップロード先のホスト名を入力する必要があります.
通常はサーバを契約した際などにIPアドレスを通知されると思いますので,それらの情報を基に設定します.
> What is the hostname of your SSH server? [localhost]
同様に次の質問は,SSHサーバのポートを尋ねています.
ここではデフォルトの 22 を設定していますが,何らかの理由でポート番号を変えている場合は変更する必要があります.
> What is the port of your SSH server? [22]
同様に次の質問は,ログインユーザ名を尋ねています.
ここではデフォルトの root を設定していますが,実際はサーバの設定に依存しますので,適切なユーザ名を設定する必要があります.
> What is your username on that server? [root]
同様に次の質問は,Webサイトのアップロード先を尋ねています.
ここではデフォルトの /var/www を設定していますが,実際はサーバおよびWebサーバソフト (Apacheなど) の設定に依存しますので,適切なディレクトリを設定する必要があります.
> Where do you want to put your web site on that server? [/var/www]
Dropbox
次の質問は,WebサイトをDropboxへアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
Dropboxのパブリック領域にWebサイトをアップロードして公開する状況を想定しています.
> Do you want to upload your website using Dropbox? (y/N) y
次の質問は,前の質問結果を受けて,Webサイトのアップロード先を尋ねています.
ここではデフォルトの ~/Dropbox/Public/ を設定していますが,環境に応じて適切に設定する必要があります.
> Where is your Dropbox directory? [~/Dropbox/Public/]
AWS S3
次の質問は,WebサイトをAWS S3へアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
AWS S3の静的ウェブホスティング機能を利用してWebサイトを公開する状況を想定しています.
なお,AWS S3はAmazon社のクラウドストレージサービスです.
> Do you want to upload your website using S3? (y/N) y
次の質問は,前の質問結果を受けて,Webサイトのアップロード先 (バケット名) を尋ねています.
ここではデフォルトの my_s3_bucket を設定していますが,実際に使用しているバケット名を設定する必要があります.
> What is the name of your S3 bucket? [my_s3_bucket]
Rackspace Cloud Files
次の質問は,WebサイトをRackspace Cloud Filesへアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
Rackspace Cloud Files の静的ウェブホスティング機能を利用してWebサイトを公開する状況を想定しています.
なお,Rackspace Cloud FilesはRackspace社のクラウドストレージサービスです.
> Do you want to upload your website using Rackspace Cloud Files? (y/N) y
次の質問は,前の質問結果を受けて,サービスのアカウント名を尋ねています.
ここではデフォルトの my_rackspace_username を設定していますが,実際に使用しているユーザ名を設定する必要があります.
> What is your Rackspace Cloud username? [my_rackspace_username]
同様に次の質問は,サービスにアクセスするためのAPIキー値を尋ねています.
ここではデフォルトの my_rackspace_api_key を設定していますが,ダミー値ですので実際に使用している値を設定する必要があります.
> What is your Rackspace Cloud API key? [my_rackspace_api_key]
同様に次の質問は,Webサイトのアップロード先 (コンテナ名) を尋ねています.
ここではデフォルトの my_cloudfiles_container を設定していますが,実際に使用しているコンテナ名を設定する必要があります.
> What is the name of your Cloud Files container? [my_cloudfiles_container]
GitHub Pages
次の質問は,WebサイトをGitHub Pagesへアップロードするかを尋ねており,y (Yes) と返答しています.
N (No) と返答した場合は,関連する質問がスキップされます.
GitHubの静的ウェブホスティング機能であるGitHub Pagesを利用してWebサイトを公開する状況を想定しています.
> Do you want to upload your website using GitHub Pages? (y/N) y
次の質問は,前の質問結果を受けて,これからアップロードするWebサイトがユーザまたはOrganizationサイトかどうかを尋ねています.
y (Yes) を選択した場合は,アップロード先のブランチ名が gh-pages に設定され,N (No) の場合は main に設定されます.
> Is this your personal page (username.github.io)? (y/N) y
ここまでで対話処理が終了し,下記のファイル郡が生成されます.
$ tree .
[root]
|-- Makefile
|-- content
|-- output
|-- pelicanconf.py
|-- publishconf.py
|-- tasks.py
基本設定で紹介したファイルに加えて,tasks.py と Makefile が追加されます.
これらのラッパーツールは,各コマンドを設定値付きで呼び出すようになっています.
例えば,make github は内部で各種の設定を行った後に git push origin [branchname] を呼び出して output をGitHubへプッシュします.
2.3 記事の執筆
PelicanでWebサイトを作成するには,最低1個はコンテンツデータが無いといけません.
(無くてもエラーにはなりませんが,警告が表示されます)
ここでは,下記のMarkdownファイルを用意して,./content/test_post.md に配置します.
1 2 3 4 5 | |
また,下記のコマンドで画像リソース配置用のディレクトリを配置します.
(こちらも無くてもエラーにはなりませんが,警告が表示されます)
$ cd content
$ mkdir images
2.4 サイトの作成
サイトの作成は下記のコマンドで行います.
$ pelican content
サイトが作成されると,output にファイルが生成されます.
$ ls output
archives.html authors.html category tags.html theme
author categories.html index.html testtou-gao.html
-t オプションを与えることで,テンプレートを切り替えることができます.
$ pelican content -t [path_to_template]
また,-s オプションを与えることで,設定ファイルを切り替えることができます.
$ pelican content -t [path_to_template] -s publishconf.py
2.5 サイトの確認
下記のコマンドでローカルにWebサーバを立ててブラウザ経由でアクセスすることができます.
pelican --listen
デフォルトではエントリポイントは 127.0.0.1:8000 (localhost:8000) にバインドされます.
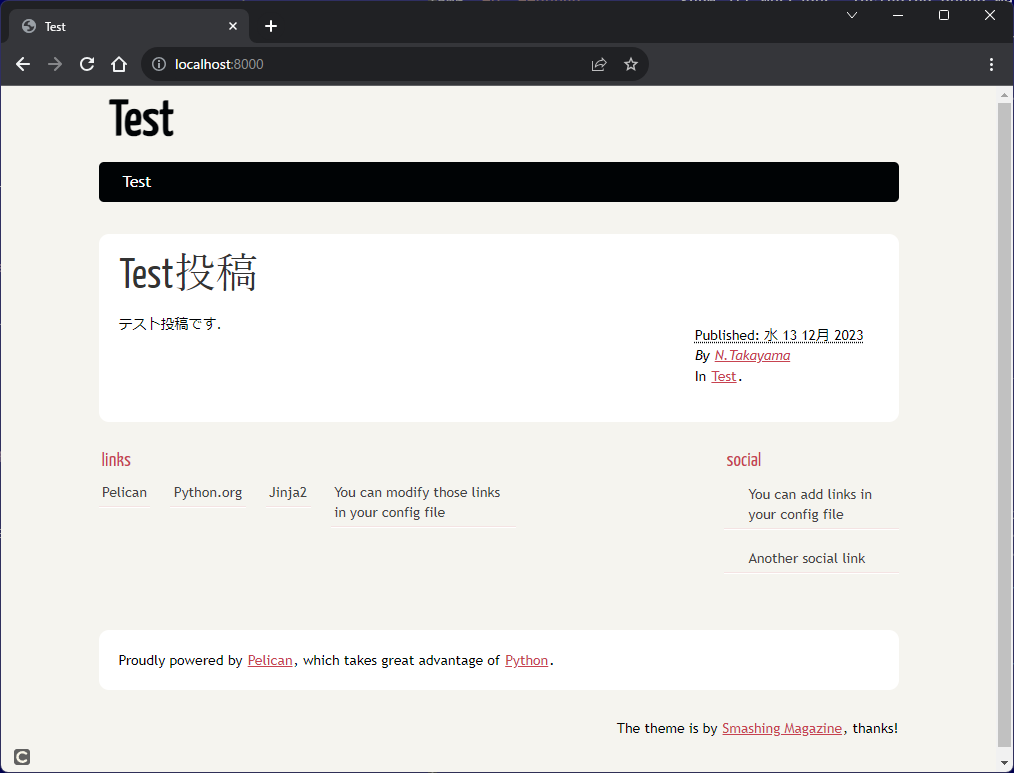
ブラウザ上で localhost:8000 にアクセスすると図4に示すようにWebサイトが表示されます.

なお,Dockerなどの仮想環境上でWebサーバを立てている場合は,上記の8000番ポートをローカルホストとバインドし,かつ,ポートフォワーディングをする必要があります.
開発時であれば下記のようにワイルドカードIP (0.0.0.0) で立ち上げるのが便利かと思います.
この点に関して解説している記事はたくさんありますが,高山が見た中ではamuyikam氏がQiitaで解説している記事が一番分かりやすかったです.
pelican --listen -b 0.0.0.0
今回は,Pythonベースの静的サイトジェネレータPelicanを用いてWebサイトを作成する方法を説明しましたが,如何でしたでしょうか?
コンテンツデータや設定ファイル,テンプレートなどの細かな箇所については追々別記事で解説したいと思います.
今回の話が,これからWebサイト等を作ろうと考えている方に何か参考になれば幸いです.